Supabase:
到 supabase.com 用您的 github 帳號註冊,出現下面驗證畫面, 驗證成功後,會進到 supabase dashboard。
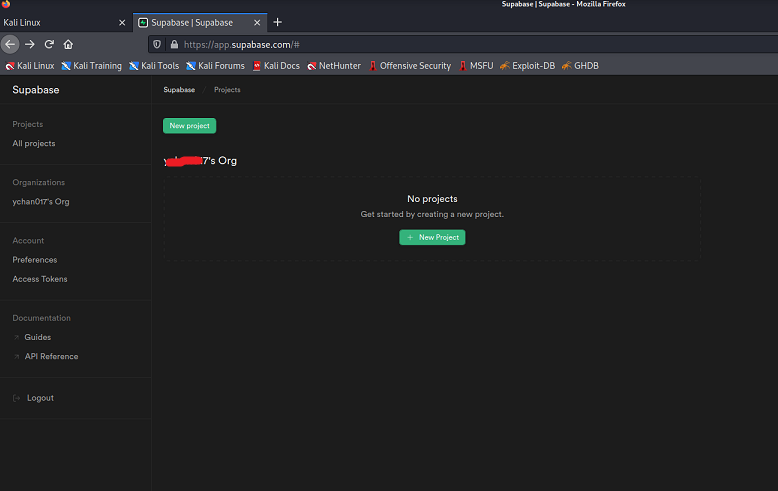
進到 supabase 畫面後,點選 new project:
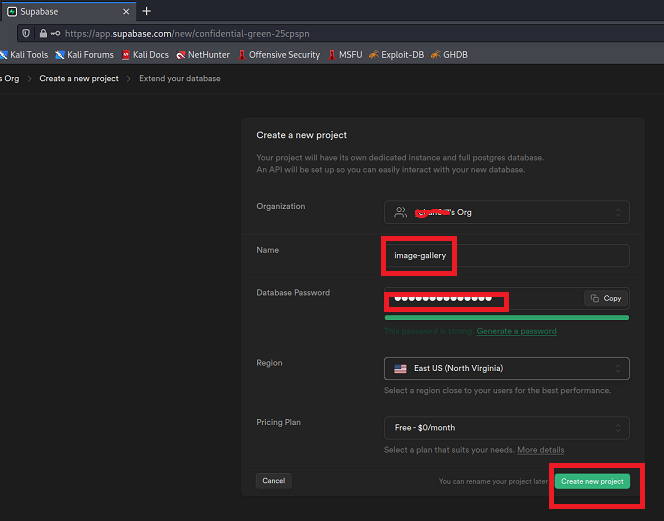
接下來,輸入 organization(或使用預設值),name(專案名稱)和Database password(資料庫密碼)後,按右下角 Create new project:
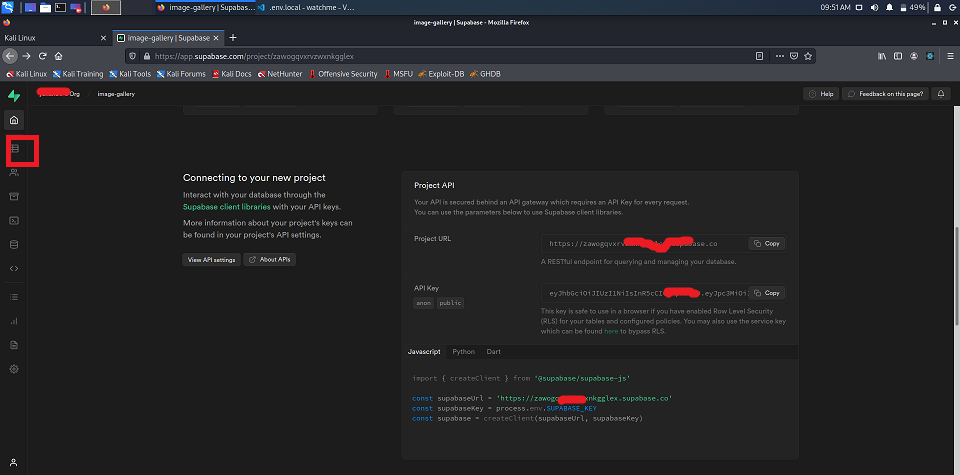
project 成功建立後,會出現下面畫面:
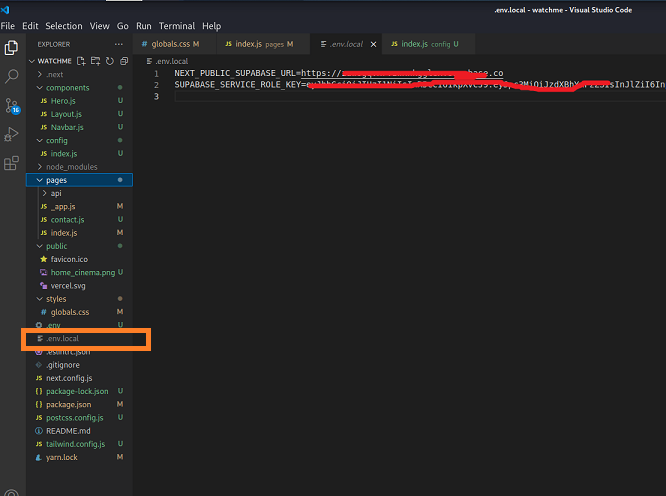
接下來,先將畫面上 Project URL 和 API Key 兩個數值,存到 Next app 根目錄的 .env.local 檔案裡。新增 .env.local 檔,輸入資料:
NEXT_PUBLIC_SUPABASE_URL=your-project-URL-here
SUPABSE_SERVICE_ROLE_KEY=your-API-Key-here

新增資料到 Supabase
點選左上 Table Editor 圖示,進入如下畫面,再點選 Create a new table:
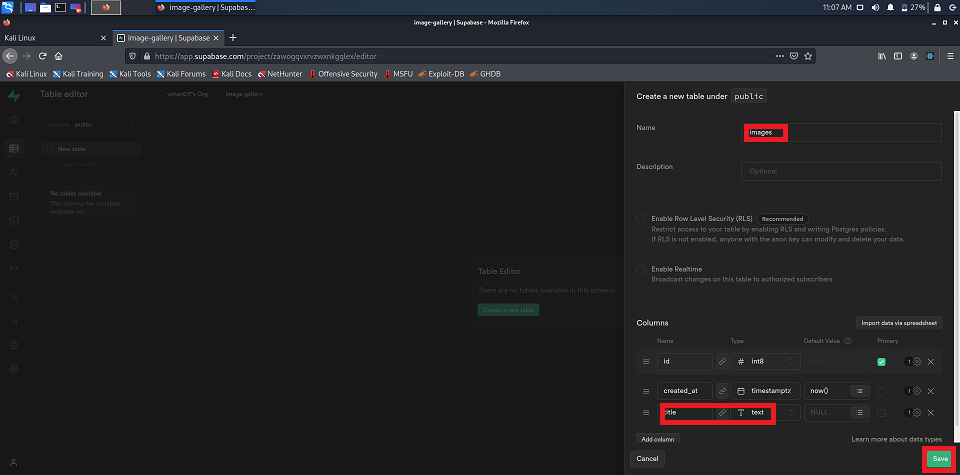
進入輸入 table 畫面後,將 table 命名為 images。
欄位 id 和 created at 維持預設值。
欄位 title, description, href, userName, imageSrc 設為 text。
按 save 存儲資料。
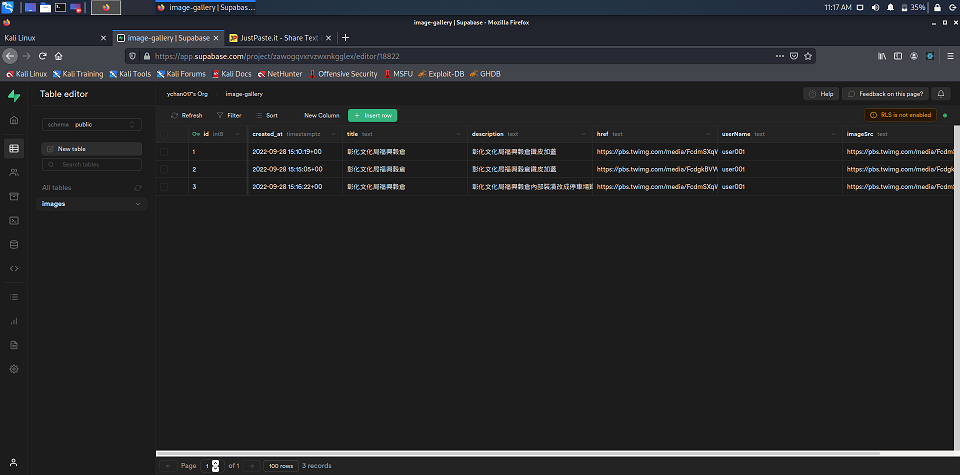
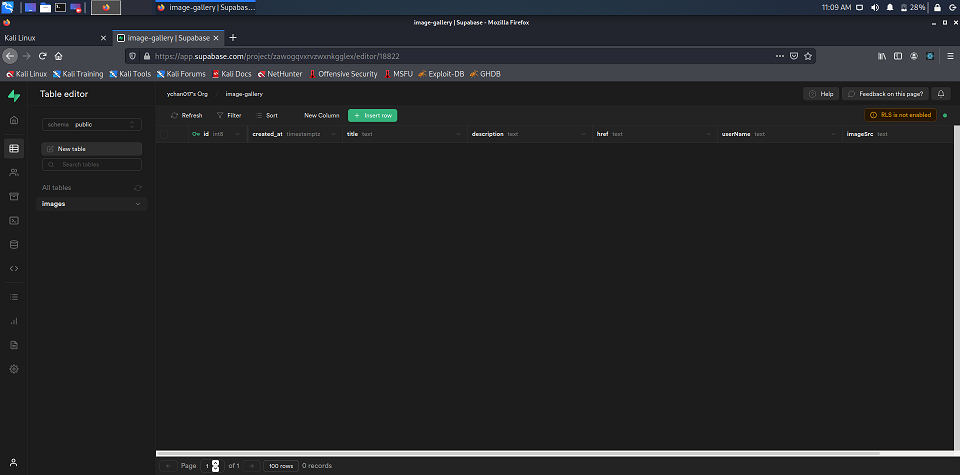
成功建立 table 後,會進到下面畫面:
我們有兩種方式可以輸入資料,直接點選 insert row,用 Supabase 的 web editor 輸入資料,或寫程式用 Supabase client 輸入資料。
點選 insert row,輸入這個 app 需要的資料: